
Get Stuck In
A mobile app concept to empower marginalized creatives
Project: Mobile app concept
Role: UX Researcher & UX Designer
Tools: Figma
Project Duration: 2 weeks
Project Status: Low-fi Prototype v2
Project Overview
Get stuck in is a mobile app concept that aims to help users establish mentorships, find funding/sponsorship, and contribute to communities to help marginalized creatives achieve success in their creative pursuits.
DISCOVER
I conducted user interviews with 7 creatives to find out what their needs, attitudes, and behaviors are today.
After the interviews, I compiled the data into an Affinity Map. This allowed me to see trends and get an idea of the areas where the app needs to focus to help these individuals.
Insights
Biggest challenges:
Funding and sponsorship
Getting followers/supporters
Staying motivated and inspired
Privacy and security are big concerns
Desire to become a mentor and role model
“I” Statements
I need time, skills, inspiration, and materials to be a productive artist/creative
I want to find opportunities to make/raise money to support my creative business or project
I want to make connections within my art community to get/give support to achieve my creative goals and stay safe and secure
DEFINE
Persona
I used interview data to create a persona to help visualize the issues from the perspective of a specific person.
Problem Statement
Marginalized creatives need a safe space to connect with supporters and mentors who can provide financial sponsorship, assist with professional growth, and contribute community guidance to help them achieve their creative goals.
How might we match sponsors with creatives who have financial needs?
DESIGN
User Flow
The following user flow is focused on the process of finding a sponsor on the app and contacting them.
Sketches
After diagramming the steps in the process, the next step was to grab a pen and paper to draw some rough sketches of the screens the users would encounter while following the process.
Based on the user flow, I broke down requirements for each step in the process and considered what each screen would look like and how it might work.
Users need to be able to:
View their matches
Fill out a form to get matched with sponsors
View their assets, like the mentors they have connected with and their requests
View details for requests, mentors, and sponsors
Wireframes
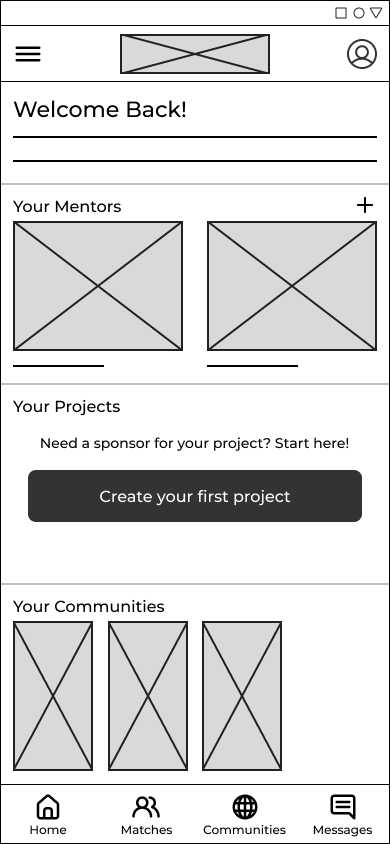
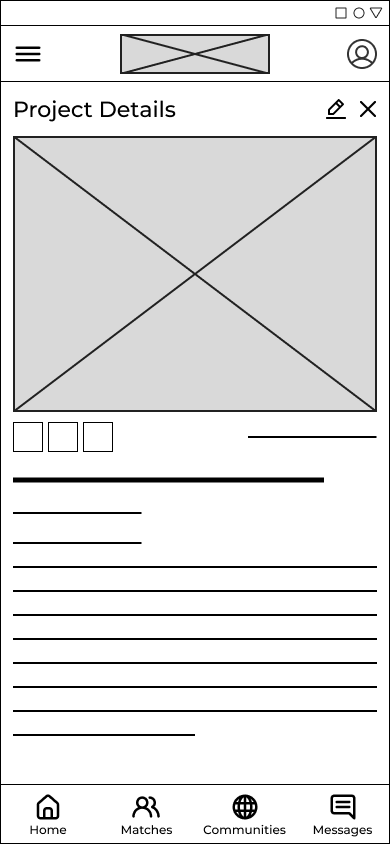
I created low-fidelity, grayscale wireframes to illustrate the placement of page elements and navigation on the screens. The wireframes didn’t include any images or text copy. They included just enough information to convey the basic functionality of the app.

Login

Home 1.0

Project Details - Create/Update

Home 1.1

Project Details - Read

Matches 1.1

Sponsor Details 1.0

Sponsor Details 1.1
Usability Testing
Usability testing was conducted with 5 testers. The tests were conducted remotely via Zoom and the testers shared their screens so that I could observe how they used the prototype. I described a scenario and gave them a series of tasks to complete using the prototype.
REcommendations
On the home page, the “start here” text was confusing
Users expected a confirmation after sending the message
Users thought the send message screen was not big enough
Users thought the message sponsor button was not obvious and not screen reader friendly
The close/back button was is the wrong location based on mobile app standards
Deliver
Prototype
Based on the feedback I received in the usability testing, I was able to prioritize a list of issues to address in the next version of the prototype. These were issues that multiple users experienced and were feasible to implement within the scope of the project.
Next Steps
During usability testing, the participants came up with some fantastic suggestions for things that would make the app easier to use or things they would like to be able to do with the app. Future iterations of the prototype could potentially include these great additions.
Recommendations
Allow users to see sponsors before creating a project.
Rather than having to type in all the information about the project, allow users to upload a document or allow them to take a picture and use OCR to extract the text.
Add a way for users to see information about how the matching works and how the mentorship program works.




